Оптимизация мобильной посадочной страницы
Целевые страницы могут быть использованы для PPC-рекламы, повышения количества загрузок мобильных приложений, проведения рекламных кампаний и многого другого. Оптимизация таких страниц увеличивает эффективность всех этих маркетинговых задач.
Но, к сожалению, большинство компаний не использует оптимизацию целевых страниц для мобильных устройств. А ведь с резким ростом мобильного интернета маркетологи не должны игнорировать влияние мобильного веба в вопросах продвижения компании или своих товаров. На планете сейчас более чем 4 млн. мобильных телефонов и, по оценкам Google, к 2014 году люди будут находиться большую часть времени в онлайне при помощи мобильных гаджетов.
Вы знаете ваш веб-трафик с мобильных устройств? Задумайтесь над этим вопросом.
10 способов сделать целевую страницу для мобильных устройств
Вместо проектирования стандартных страниц, разрабатывайте адаптированные версии, тогда и результат будет выше. Вот несколько советов о том, как стоит планировать такие страницы для мобильных устройств:
1. Будьте доступными
Убедитесь что ваш веб-контент доступен для мобильных устройств. Flash, frames, изображения в формате PNG-24 не будут отображаться на мобильных экранах.
Обновите ваш сайт, используя совместимую с мобильными платформами альтернативу: HTML5, jQuery, JPG или GIF форматы.
Помните: «40% пользователей обращаются к сайту конкурентов после того, как заходят на ваш сайт с мобильного телефона». Compuware, «Что хотят пользователи от мобильных», 2011 г.
2. Будьте быстрыми
Мобильная страница должны иметь вес не больше 20 КБ, чтобы её загрузка длилась не больше 5 секунд.
Такие инструменты как ОК W3C Mobile, mobiReady или Mobitest могут помочь вам определить время загрузки вашей целевой страницы.
«43% пользователей вряд ли вернутся к мобильному сайту, который медленно загружается.
74% мобильных пользователей будут ждать загрузку сайта до 5 секунд, остальные — только 3 секунды или даже меньше «. Compuware, «Что хотят пользователи от мобильных», 2011 г.
3. Будьте последовательными
Контент на странице мобильного сайта обычно размещается на одной странице в виде колонны, где самая важная информация находится наверху.
Аудитория мобильных сайтов более целенаправленная, поэтому необходимо оформлять больше контента с призывом к действию: «кликните, чтобы вызвать», «найдите ближний магазин», «позвоните по номеру». Поэтому информация, призывающая к действию, должна находиться до того момента, как придется прокручивать экран вниз, на первых 100 пикселях.
Если же основная информация находится чуть ниже, обязательно сообщите, что нужно будет прокрутить экран вниз, чтобы пользователи могли без труда найти важную информацию.
4. Будьте краткими
Информацию, которую вы разместили на вашем веб-сайте для ПК, необходимо будет сократить для мобильной версии сайта.
Размеры экранов у мобильных гаджетов бывают разные. Поэтому сокращать информацию для планшетов нужно будет от 100% до 65%, а для мобильных телефонов необходимо будет оставить только 35% контента.
Поэтому, допустим, заголовки из 6 слов нужно будет сократить до 3–4 слов, а количество пунктов с 5 до 2–3.
Заголовки для мобильных девайсов должны быть в идеале не больше 3–4 слов.
Конечно, донесение информации до пользователя остается важным моментом, поэтому используйте все возможности копирайтинга. Например, заменяйте некоторые слова иконками или картинками.
5. Будьте четкими
Пользователи должны суметь прочитать текст, не прибегая к масштабированию. Минимальный размер шрифта в идеале должно быть около 16 пикселей.
Google рекомендует проверять четкость текста для мобильных устройств на расстоянии вытянутой руки.
Используйте простую цветовую палитру, сильный контраст между текстом и фоном, пространство между элементами также играют большую роль в разборчивости текста.
6. Сделайте звонок через мобильный сайт простым и легким
«61% пользователей мобильным интернетом используют звонок в качестве связи с компанией после мобильного поиска информации о ней». Google для мобильных устройств «Движение исследования», 2011 г.
Поэтому пусть ваш телефонный номер будет виден и находится в топе страницы.
Пользователи должны иметь возможность подключиться, кликнув по ссылке, инициировав тем самым звонок.
Пример гиперссылки: «тел: +16515551212»
Пример HTML:
<a href=»tel:+16515551212″ class=»clicktocall»> Звоните прямо сейчас! (651) 555-1212 </ a>
Советы по реализации звонка через кликабельную ссылку на мобильном сайте:
- Всегда включайте префикс международной связи, чтобы убедиться, что он работает для пользователей за пределами страны;
- Включите иконку телефона для быстрой визуальной ассоциации;
- Используйте призыв к действию в тексте ссылки;
- Храните номер телефона в тексте ссылки для прозрачности;
- Показывайте рабочее время, исходя из территории поиска.
7. Пусть ссылки будут легко кликабельными для пальцев
По мелко написанным словам тяжело кликнуть. Все важные ссылки должны быть интерактивными без масштабирования.
Пусть ваши интерактивные мишени (ссылки, кнопки, иконки, и.т.д.) будут легкими для нажатия при помощи пальцев, чтобы пользователям было просто обращаться с ними.
Целевая область таких мишеней должна быть:
- Для Microsoft: 38×38 пикселей (0,25 «);
- Для Apple: 44×44 пикселей (0,30»).
Примечание: пиксельное разрешение варьируется в зависимости от модели телефона, поэтому используйте промежуточные тесты для определения максимального масштаба.
Используйте плагины JavaScript (JQuery) с поддержкой быстрого перемещения точки касания (например, Flexslider, Photoswipe).
8. Используйте GeoIP
Геолокация мобильных пользователей, как правило, может быть определена в пределах от 5 до 20 миль в зависимости от их IP-адреса без раскрытия их явного местонахождения. На основании IP-адреса (так называемого GeoIP), можно выяснить некоторые подробности расположения веб-пользователей. При помощи GeoIP можно вычислить следующие вещи: страну, область (район/ провинция), почтовый индекс, город, широту. Это золотое дно для персонализации контента.
Используйте данные GeoIP, чтобы сделать более актуальную для местных жителей целевую страницу:
- Персонализируйте заголовки с упоминанием города и местности пользователей.
- Показывайте ваши представительства, которые находятся ближе остальных для конкретного пользователя
- Используйте сленг конкретного региона при формировании контента.
9. Используйте простые формы
Формы для заполнения на целевых мобильных страницах должны быть очень короткими. Настраивайтесь на использование максимум 7 полей (лучший вариант: от 1 до 3). Каждое дополнительное поле снизит переход на следующую страницу на 50%.
Показывайте только поля необходимые для срочного сбора данных, так или иначе, дополнительную информацию вы сможете получить позже.
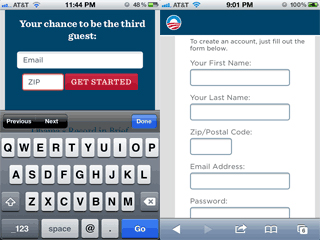
Если же вам нужно обязательно получить больше информации, то используйте ход, изображенный на картинке внизу. Сегментируйте эти формы, изначально предлагая заполнить минимальное количество полей на посадочной странице.
HTML5 Input Types
Используйте HTML5 Input Types: номер телефона, URL и e-mail. Самое ценное в новых HTML-типах input в том, что вы можете использовать их сейчас, и они будут работать на том или ином уровне в любом браузере.
Посмотрите тестовую страницу HTML5 Input Types с вашего мобильного девайса для того чтобы проверить их в действии. Для этого используйте следующую ссылку: http://j.mp/html5inputtypes.
10. Цель страницы должна быть очевидной и призывать к действию
Независимо от общего количества необходимых для вас действий, которые должен совершить пользователь, целевая страница должна иметь только одну цель. Копирайтинг и образы все должны поддерживать завершение одной цели. Если это возможно, отложить проявление других действий, пока не будет завершено первое.
«Одна страница — одна цель». Оли Гарднер, Unbounce (Rehab целевой страницы).
Примеры мобильных действий:
- Звоните прямо сейчас
- Найдите магазин
- Смотрите видео
- Напишите нам и.т.д.
Источник: Searchenginewatch