15 расширений для Google Chrome, полезных для разработчиков сайтов
Браузер Google Chrome – отличный выбор для дизайнеров и веб-девелоперов. С помощью расширений для GoogleChrome, вы можете добавить больше функций, которые могут помочь в дизайне, поиске ошибок и остальных работах с сайтом. Здесь мы представляем лучшие расширения для Chrome, предназначенные для дизайнеров и разработчиков.
1. Firebug Lite (для Google Chrome)

Firebug Lite (для Google Chrome) – расширение, встраивающее Firebug Lite в браузер. Хотя встроенный инструмент Developer Tools в Chrome предоставляет вам примерно те же функции, что и Firebug (и даже больше), старые фаны Firebug будут рады этому расширению, поскольку оно облегчает поиск багов и тестирование при работе в Chrome.
2. Web Developer

Панель инструментов Криса Педерика (Сhris Pederick) Web Developer – давний фаворит веб-дизайнеров и девелоперов. Он был изначально разработан под Firefox, а затем перемещен в Chrome со слегка приглаженным интерфейсом.
Панель содержит море опций для изучения строения вебсайтов. В частности, она отображает порядок расположения блок-элементов, информацию о стилях CSS для определенных элементов, контролирует кэш браузера, и тому подобное. Для более подробного описания особенностей работы с панелью инструментов Web Developer, смотри посты ниже:
- Awesome Things That Web Developer Extension Can Do
- Ways to Enhance your Web Development Using the Web Developer Extension
3. Resolution Test

Resolution Test – это расширение предназначено для проверки веб – страниц при различных разрешениях экрана, при этом вы можете задать собственные параметры разрешения. Этот инструмент очень удобен для того, чтобы проверить как ваш дизайн смотрится на мониторах разного размера.
4. Pendule

Pendule расширяет функции встроенных в Google Chrome инструментов. Благодаря данному расширению пользователи располагают множеством дополнительных возможностей, таких как: оценка ограничительных тегов с использованием автоматических веб-сервисов W3C, скрытие изображений на странице, просмотр скриптов, встроенных в страницу, а также многих других.
5. Plain Clothes

Plain Clothes делает хорошо только одну вещь – она удаляет все CSS на странице. Одним из излюбленных способов оценки доступности веб страницы является удаление стилей CSS и сопоставление читабельности страницы со стилями и без них. Такой подход симулирует ситуацию, при которой у пользователя на экране страница отображается лишь частично и они могут полагаться только на теги страницы для того, чтобы получить доступ к контенту.
Хотя эта программа была изначально создана для тестирования веб — страниц, вы можете использовать ее для просмотра любимых стилей в «нестилизованном» виде (так что ваш босс не поймает вас за просмотром Digg в тот момент, когда вам надо заканчивать функцию на JavaScript).
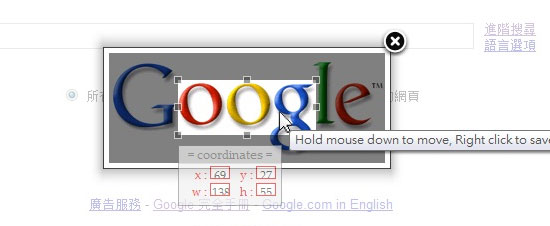
6. Image Cropper

Если вы хотите вырезать определенные части веб — страницы, Image Cropper – ваш очевидный выбор. Эта программа проста как палка и не имеет финтифлюшек. Просто укажите область, которую хотите вырезать, и приложение ее заберет. Нужна точность вплоть до пикселя? Расширение отображает размеры и расположение вырезанных вами фрагментов, так что вы можете подобрать необходимый размер.
7. Lorem Ipsum Generator

Это расширение может гордиться своей минималистичностью и простотой – и это хорошо, потому что нет никаких причин усложнять создание текстов Lorem Ipsum. Lorem Ipsum generator позволяет вам заполнять текстом рамки при дизайне вашего сайта для презентаций.
8. IE Tab (для Windows)

Выявление багов в рамках движка Internet Explorer Trident – совсем невеселое занятие. Используя IE Tab, вы как минимум можете сэкономить немного времени и не использовать Internet Explorer (не говоря уже о том, что у него маловато расширений) для поиска проблем с рендерингом.
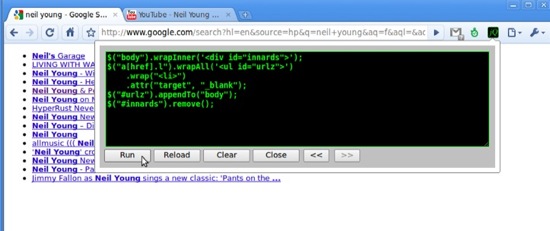
9. jQuery Shell

jQuery Shell позволяет вам прогонять команды JavaScript и jQuery в контексте открытой веб страницы. Очень полезное расширение для изучения и экспериментирования с jQuery.
10. Color Picker

Это приложение – мастер одного трюка. Трюк состоит в том, что программа позволяет быстро получать значения Hex и RGB любого цвета на любой веб странице. Эта функция может вам пригодиться в том случае, если нужно определить, какие цвета использует ваш любимый вебсайт без использования фотошопа и его инструмента Eyedropper.
11. WebEdit

При помощи функции WebEdit, вы можете сделать любую страницу доступной для редактирования (при этом внесенные вами изменения, разумеется, сохранены не будут). Ну и зачем вам тогда это? А вот зачем: если вы создаете веб — сайт и хотите поиграться с элементами без существенных изменений кода, это приложение вам очень пригодится.
12. Chrome Sniffer

Вам никогда не хотелось узнать, какие технологии, структуры и приложения с открытым кодом использует конкретный вебсайт? Опытные разработчики могут ответить на эти вопросы, изучая исходный код, но если вам бы хотелось получить ответ быстрее и легче, то испытайте Chrome Sniffer. Chrome Sniffer перечисляет все известные структуры/библиотеки JavaScript (jQuery, MooTools, etc.) и CMS (Drupal, WordPress, etc.), которые используются вебсайтом.
13. Webpage Screenshot

Веб — дизайнерам часто приходится делать скриншоты страниц. При помощи Webpage Screenshot, вы можете захватить всю страницу, даже если она выходит за рамки окна браузера. Эта программа позволяет также изменить размер окна до того, как страница будет «сфотографирована» и сохраняет полученное изображение в виде файла с расширением PNG.
14. Eye Dropper

Eye Dropper – расширение для Google Chrome, которое позволяет определять цвет на любой веб-странице. Более того, программа выдает цветовое «колесико» и образцы цветов (которые можно найти в любой графической программе), так что вы может экспериментировать и манипулировать с цветами для выбора нужного.
15. SEO Site Tools

Правильно построенная веб-страница с хорошей разметкой в конечном итоге приводит к тому, что у странички будут впечатляющие результаты в поисковиках. Однако, если вы бы хотели оценить ваш вебсайт с точки зрения известных параметров оптимизации для поисковых серверов, то вам стоит попробовать SEO Site Tools – расширение, которое предлагает вам огромный спектр полезных инструментов и функций для оценки SEO. Оно может считать массу параметров на странице и вне ее, получить информацию из социальных СМИ и все такое прочее.
Оригинал статьи: sixrevisions.com
